Membuat
Read More pada blog secara otomastis / auto. Cara membuatnya sebenarnya mudah
hanya mengcopy script code yang ada pada template blog anda. Read more berguna
untuk meminimalis penggunaan halaman blog anda agar terlihat lebih rapih dan
menarik. Read more akan memotong artikel yang panjang, jika pengguna membuka
read more barulah pengunjung dapat melihat artikel penuh pada blog anda.
Berikut ini adalah langkah-langkah untuk membuat read more pada blog anda :
1. Pertama-tama
Login dan Masuk di Akun Blogger anda
2. Lalu
klik Rancangan dan klik Edit HTML


4. Cari
kode </head> ( untuk
mempermudah pencarian gunakan CTRL + F )

5. Setelah
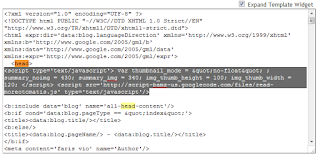
itu tambahkan/paste kode dibawah ini tepatnya dibawah kode </head>
<script
type='text/javascript'> var thumbnail_mode = "no-float" ;
summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width
= 120; </script> <script
src='http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/read-moreotomatis.js'
type='text/javascript'/>

6. Selanjutnya
cari kode <data:post.body/> atau kode <p><data:post.body/></p>
( untuk mempermudah pencarian gunakan CTRL + F)


7. Selanjutnya hjapus kode <data:post.body/> atau kode <p><data:post.body/></p> kemudian gantilah dengan script dibawah ini :
Cara 1. Read More Button Otomatis menggunakan gambar
<b:if
cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'><img alt='Read More..' src='http://1.bp.blogspot.com/-IHpf1c0gAZE/TahDsOmCrCI/AAAAAAAAAy0/lOZgwgw7eHg/s1600/pelajaran%2Bblog%2Bread%2Bmore%2Botomatis.jpg'/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'><img alt='Read More..' src='http://1.bp.blogspot.com/-IHpf1c0gAZE/TahDsOmCrCI/AAAAAAAAAy0/lOZgwgw7eHg/s1600/pelajaran%2Bblog%2Bread%2Bmore%2Botomatis.jpg'/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>
Cara
2. Read More Button Otomatis hanya berupa teks
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>[ Read More.. ]</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>[ Read More.. ]</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>
8. Setelah itu simpan template dan lihat hasil nya pada blog anda.
Bila
anda ingin merubah ukuran Read More Pada Blog anda, ubah saja bagian-bagian
kode dibawah ini dan ubah angka nya sesuai kebutuhan :
summary_noimg = 430; adalah tinggi potongan artikel tanpa gambar
summary_img = 340; adalah tinggi potongan artikel dengan gambar
img_thumb_height = 100; adalah ukuran tinggi thumbnail
img_thumb_width = 120; adalah ukuran lebar thumbnail
summary_img = 340; adalah tinggi potongan artikel dengan gambar
img_thumb_height = 100; adalah ukuran tinggi thumbnail
img_thumb_width = 120; adalah ukuran lebar thumbnail
Mudahkan
Terima Kasih Semoga Bermanfaat




Tidak ada komentar:
Posting Komentar